Hvernig setja á staðbundnar myndir í Google Earth
Að bregðast við einhverjum efasemdum sem koma til mín nota ég tækifærið til að láta niðurstöðuna koma fyrir almenning.
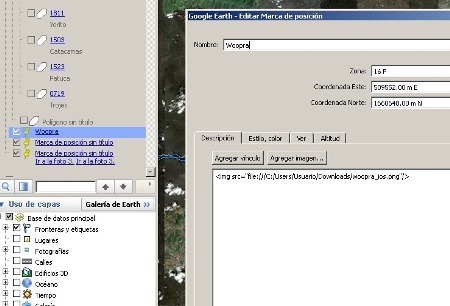
Ég hafði talað um tíma síðan hvernig myndir geta verið settar inn tengt við punkt í Google Earth, þó að nota netföng. Í þessu tilfelli vil ég sýna það með staðbundinni slóð:

Miðað við að skráin sé í C: /Users/Usuario/Downloads/woopra_ios.png, þá myndi kóðinn vera:

Ef þú vilt gera eitthvað annað, eins og að setja nokkrar myndir, með þykkt, með annarri stærð, getur þú notað stærri kóða eins og
<img src="file:///C:/images/topo1.jpg"WIDTH = 500 HEIGHT = 400 BORDER = 8/>
<img src="file:///C:/images/luna.jpg"WIDTH = 500 HEIGHT = 400 BORDER = 8 />
<img src="file:///C:/images/shema.jpg"WIDTH = 500 HEIGHT = 400 BORDER = 8 />
Ef þú vilt setja borð geturðu notað frekari upplýsingar, bakgrunnslit o.s.frv. Það er hægt að gera með Dreamweaver eða öðrum html ritstjóra og afrita síðan kóðann. Til dæmis yfirgefa ég einn:
Haushaus
Matseðill Texti 1 Texti 2 Texti 3t
Innihald
mynd hér
tveir
Geofumed
Og þetta væri niðurstaðan:

Augljóslega styður Google Earth ekki öll HTML eða javascript tags, en nóg er hægt að gera.







Það er möguleiki fyrir KML skrá til að fá myndirnar af möppunni þar sem KML er vistuð, og jafnvel þótt það hreyfist úr möppu í USB eða CD, bæði KML og myndirnar, eru engar vandamál?
takk
Það er mjög áhugavert öllum þessum upplýsingum, ég náði því þegar að setja myndirnar í KML minn á disknum mínum en ég þarf að skila myndunum og KML á geisladiski til viðskiptavinar og eins og sumar tölvur hafa skrána á geisladiskinum sem D: \ og aðrir eins og E: \ eða F: \, þú veist nú þegar eftir fjölda harða diska sem þeir hafa, skipting osfrv.
Hvernig get ég sagt KML skránum mínum að myndirnar muni alltaf vera í núverandi vinnuskrá, það er að ég draga myndirnar af núverandi möppu þar sem KML er geymd.
Þessi valkostur sem ég hef búið til með góðum árangri, þar sem ég hef séð tvo valkosti, einn þar með makrólum þar sem núverandi vinnuskrá er virkjaður (það er, þar sem skráin sem er að vinna er vistuð) og annar með formúlum þar sem fyrst Vinnuskráin er dregin út og er lokið við aðrar aðgerðir og formúlur.
Í KML forrituninni er möguleiki þar sem ég segi þér að ég vil að þú vinnur myndina úr núverandi vinnuskrá, það er hvar skráin er vistuð sem alltaf lítur út í sömu möppu fyrir myndina, eða þau eru bara draumarnir mínir ?
takk
Ég hef reynt að setja myndirnar eins og þú segir í dæminu, en ég fæ aðeins eyða plássinu, ég hef afritað myndirnar í sömu möppu þar sem kmz er og er það sama, vinsamlegast hjálpa mér.
takk fyrir númerin þín til að slá inn myndir í google, kóðinn með http tengilinn virkar en þessi kóði vekur ekki myndin er autt.
Prófaðu með:
Myndin og KMZ-skráin verða að vera í sömu möppu. Gagnlegt þegar þú vilt flytja skrár frá einum tölvu til annars.
kveðju ritstjóri takk fyrir hjálpina, ég vona að áhyggjur mínir þjóni og hjálpa mörgum fljótlega með fleiri spurningum